
필자는 어제 처음으로 티스토리에 글을 작성했다.
글을 작성하고 나니 내 글이 어떻게 올라가 있는지 궁금하지 않은가? 그래서 데스크톱, 노트북, 모바일(아이폰 8)로 모두 확인을 했다. (필자는 홈페이지 제작 및 운영에 관한 업무를 10년 넘게 해 오고 있어서 그런지 사용자에게 보이는 화면에 더 민감할 수도 있다.)
그냥 글을 작성하며 자연스럽게 엔터(Enter) 키를 칠 뿐인데 줄 바꿈, 문단과 문단의 사이가 너무 넓어서 사용자가 읽기에 시각적으로 너무 부자연스럽고 한 마디로 예쁘지가 않았다. 그래서 티스토리 관리자 화면을 들여다보기 시작했다. 방법이 있겠지.
필자는 처음 티스토리라는 플랫폼을 사용하면서 막혔던 부분, 아쉬운 부분, 해결 방법 등에 대해 사용자 입장에서(물론 html/css에 대해 일반 사용자보다 많이 알고 있지만) 글을 풀어 볼 생각이다. 혹여나 html/css에 대해 전혀 모르는 일반 사용자라도 조금이나마 도움받을 수 있기를 바라며 글을 작성해 볼 것이다. 나중에 내 주변에 또는 나를 모르는 또 다른 사용자에게 티스토리 블로그 운영 선배(?)로서 조금이라도 도움을 줄 수 있기를 바란다.
관리자 화면의 홈(HOME)인 첫 페이지이다. (별거 아니지만 어떻게 보이는지 테트스 겸 동영상으로 올려보았다.)
좌측에 메뉴가 위치해있고, 우측에는 통계와 관련된 그래프가 있다.
우리는 처음 시작하는 초짜 티스토리 유저이므로 우측의 그래프는 어느 정도 글을 채우고 나서 생각해보기로 한다.
좌측의 '콘텐츠'라는 카테고리를 살펴보자.
- 글관리 : 포스팅 하나하나 수정/삭제가 가능하고, 해당 포스트의 통계 및 공개/비공개 여부를 선택할 수 있다.
- 페이지 관리 : 먼저 페이지란? 보통 홈페이지의 회사 소개, 회사 위치 등과 같은 고정된 페이지를 추가/수정/삭제 등 관리할 수 있다. 블로그 당 최대 20개의 페이지를 만들 수 있다.
- 카테고리 관리 : 내가 작성하는 글이 어느 주제에 분류되는지 선택할 수 있다. 이 카테고리는 블로거가 정하며 블로그의 메뉴로 사용되기도 한다.
- 공지 관리 : 내 블로그를 구독하고 있는 또는 구독하고 있지는 않지만 내 블로그를 방문하는 유저들에게 알려야 할 중요한 내용을 노출할 수 있다. '공지사항'이라는 말은 모두 알고 있을 것이라 생각한다.
- 서식 관리 : 콘텐츠의 스타일을 원하는 대로 정할 수 있다. 다른 블로거들의 포스팅을 보다 보면 같은 블로거가 작성한 글이 맞는지 의문이 들 정도로 글마다 스타일이 제각각인 경우를 많이 본다. 그렇게 되면 독자들은 집중이 잘 되지 않을뿐더러 퀄리티가 높고 정보가 많이 담긴 글이라도 글이 담은 정보와 퀄리티만큼 독자에게 전해지지 않는다. (오히려 스팸글과 같은 느낌을 받을 수 있다.) 이 것은 독자들이 보는 포스트의 스타일에 따라 확연히 차이가 나는데, 티스토리에서 이 스타일을 지정할 수 있는 기능이 바로 '서식 관리'이다. 아래에서 조금 더 자세히 알아보도록 하자.
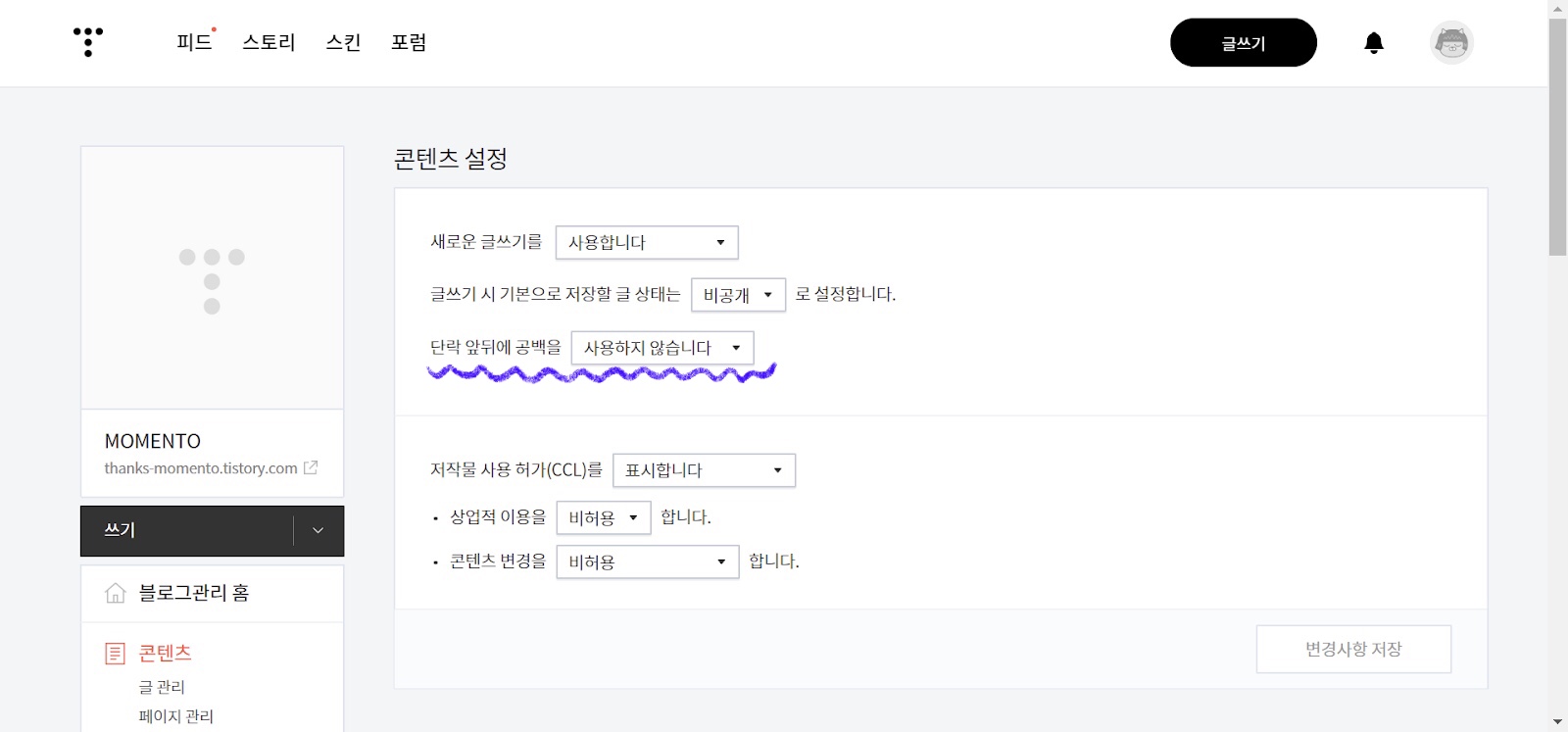
- 설정 : 기본적인 콘텐츠 설정으로 글쓰기를 비공개로 할 것인지, 단락 공백 설정을 어떻게 할 것인지 등의 설정을 할 수 있다. 어떠한 기능을 가지고 있는지는 아래의 첨부 사진으로 확인하도록 한다.

티스토리 콘텐츠 설정에서는 새로운 글쓰기 사용 여부, 글 저장상태 공개/비공개 여부를 설정할 수 있다.
내가 티스토리에 글을 처음 작성하면서 막혔던 것이 글의 줄 바꿈, 문단과 문단의 여백에 대한 설정을 찾는 것이었다.
글의 줄 바꿈, 문단과 문단의 여백이 넓은 설정이 싫은 블로거라면 단락 앞뒤에 공백을 '사용하지 않습니다'로 설정하면 된다. 내 저작물 사용 허가에 대한 부분은 원하는 대로 설정하면 된다.
서식 만들기
서식 만들기는 아까 보았던 관리자 메뉴에서 '서식 관리'로 들어가 작성하면 된다.

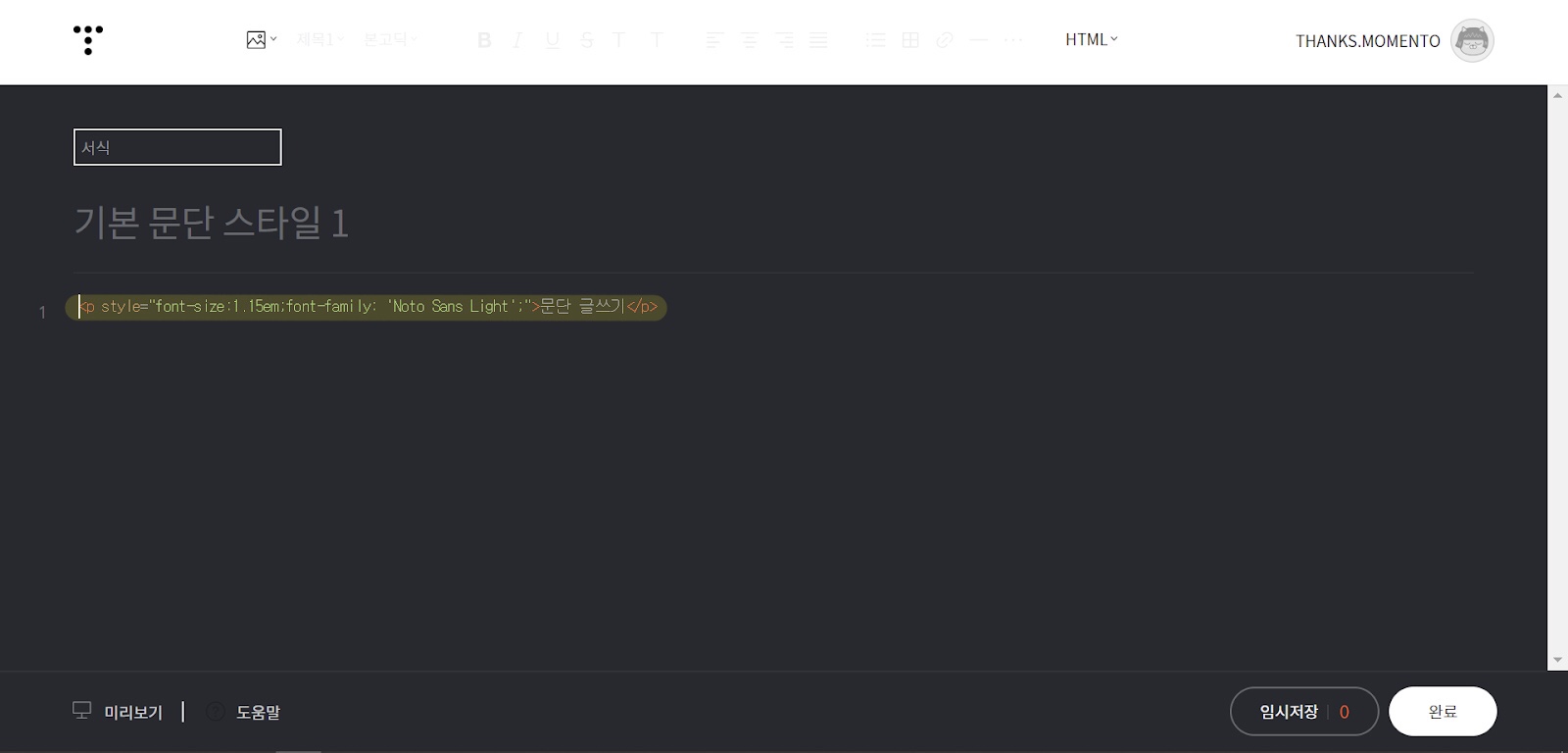
필자는 '기본 문단 스타일 1'이라는 제목으로 아래의 서식을 만들어봤다.
<p style="font-size:1.15em;font-family: 'Noto Sans Light';">문단 글쓰기</p><p>와 </p> 태그 사이의 내용이 글의 한 문단인데, 글씨 크기는 1.15em으로 글씨체는 본고딕 L로 설정한다는 뜻이다. (html은 시작과 끝을 알리는 태그를 사용한다. ex. <p>로 시작하고 </p>로 끝난다.)

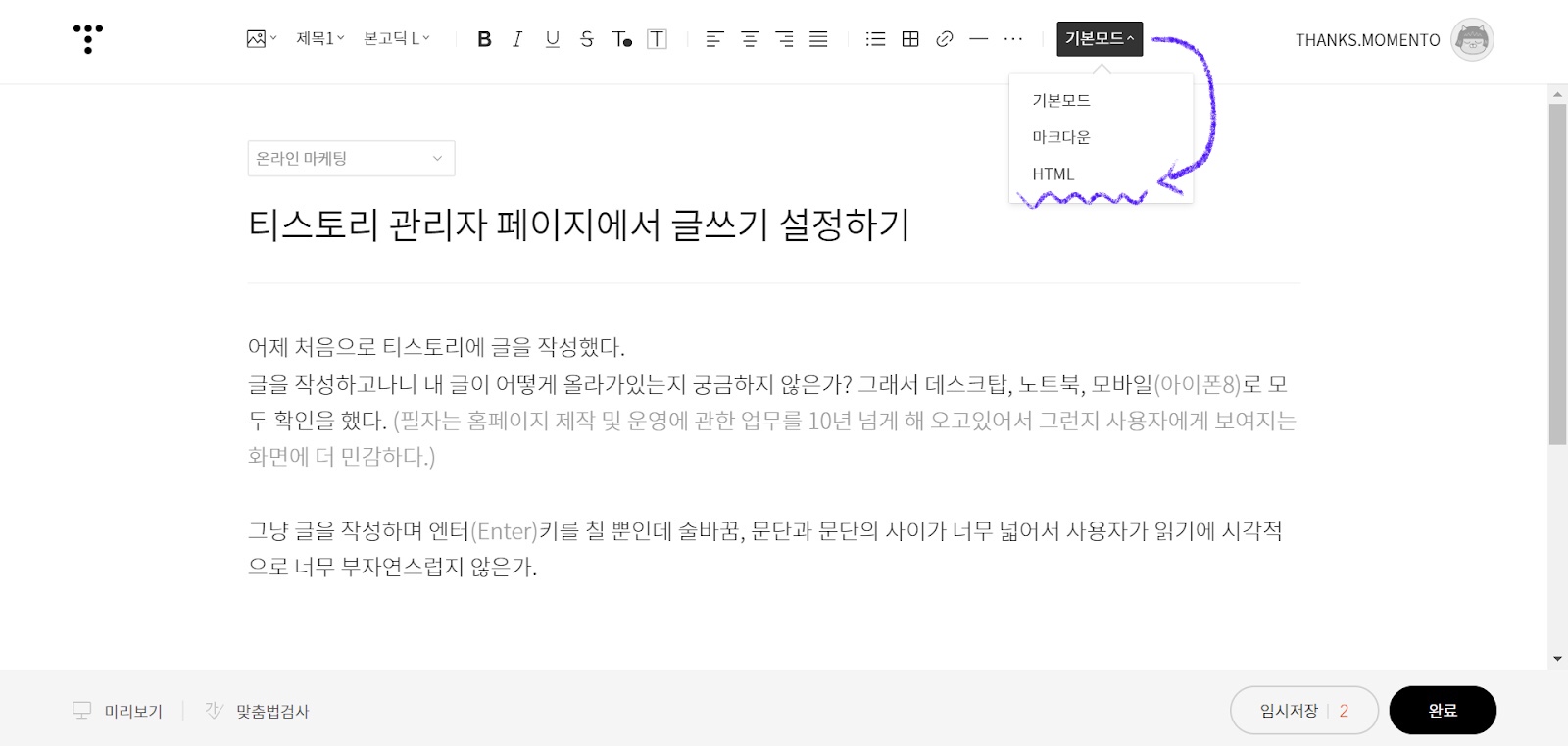
이렇게 스타일을 지정하기 위해서는 우측 상단 '기본 모드'에서 'HTML'로 바꿔야 html 소스를 입력할 수 있고, 입력한 스타일을 확인하려면 좌측 하단의 '미리 보기' 또는 다시 'HTML'에서 '기본 모드'로 변경을 하면 확인할 수 있다.
(기본 모드에서 html 태그를 입력하면 작성한 스타일을 입은 글이 출력되는 것이 아니라 작성한 태그 내용이 그대로 출력된다.)
필자는 리스트 스타일도 세 가지 추가했다.
'리스트 - disc'라는 제목으로 원형의 list 스타일을 추가하였다.
리스트 앞의 dot 모양이 원형이고 글씨체는 본고딕 L 그리고 각각의 리스트 글씨 크기를 1.15em으로 설정한다는 내용이다.
- disc 리스트 스타일이다.
- 리스트 앞에 둥근점으로 구분을 두는 형식이다.
<ul style="list-style-type: disc;font-family: 'Noto Sans Light';" data-ke-list-type="disc">
<li style="font-size:1.15em;">내용입력</li>
</ul>'리스트 - square'라는 제목으로 사각형의 list 스타일을 추가하였다.
리스트 앞의 dot 모양이 사각형이고 다른 내용은 위의 스타일과 같다.
- square 리스트 스타일이다.
- 리스트 앞에 작은 사각형으로 구분을 두는 형식이다.
<ul style="list-style-type: square; font-family: 'Noto Sans Light';" data-ke-list-type="square">
<li style="font-size:1.15em;">내용입력</li>
</ul>마지막으로 '리스트 - decimal'이라는 제목으로 숫자 형태의 list 스타일을 추가하였다.
리스트를 숫자 순서로 나열한다는 것이고 다른 내용은 위의 스타일과 같다.
- decimal 리스트 스타일이다.
- 리스트 앞에 숫자로 구분을 두는 형식이다.
<ol style="list-style-type: decimal; font-family: 'Noto Sans Light';" data-ke-list-type="decimal">
<li style="font-size:1.15em;">내용입력</li>
</ol>이처럼 원하는 스타일로 서식을 지정한 후 모든 포스트의 스타일을 하나로 통일하면 조금 더 퀄리티 높은 포스트를 제공할 수 있고, 같은 글이라도 독자에게 집중할 수 있도록 함으로써 글의 전달력을 높여 더욱더 전문성 있는 느낌을 줄 수 있다.
HTML/CSS에 대해 아무것도 모르는 상태로 시작하는 블로거를 위하여 작성하려고 노력하고 있지만 마음처럼 잘 전달될지 모르겠다. 필자도 필력을 높이고 내 블로그를 읽는 독자의 입장에서 더욱 많은 고민이 필요할 것 같다.
댓글