[플러그인] 워드프레스 : 회원가입, 로그인, 로그아웃 wp-members

홈페이지 제작시 회원관리가 필요없는 일반 홈페이지도 있지만, 회원관리가 필요한 홈페이지도 있다.
회원관리라는 것은 신규로 회원가입, 로그인, 로그아웃부터 마이페이지에서 회원정보를 수정할 수도 있어야하고 회원탈퇴도 있다. 여기에 회원가입을 하면 회원가입이 완료되었다는 메일도 발송해주어야하는 등 다양한 설정이 필요하지만 일단 간단히 회원가입, 로그인, 로그아웃부터 워드프레스 홈페이지에 적용시켜 보도록 하자.
"워드프레스 회원가입, 로그인, 로그아웃"
워드프레스에 회원가입, 로그인, 로그아웃을 할 수 있도록 하기 위한 플러그인은 많다.
국내 사용자에게 맞는 스타일과 기능을 갖춘 플러그인도 있는데 유료 플러그인이라 플러그인 선택은 홈페이지 만드는 사람의 선택이다. 다양한 플러그인 중 WP-MEMBERS라는 플러그인에 대해 알아본다.
"워드프레스 회원가입/로그인/로그아웃 플러그인 WP-MEMBERS"

플러그인을 따로 다운받아 FTP 서버에 직접 올려줘도 되지만, 간편하게 워드프레스 관리자 페이지에서 클릭 한번으로 추가할 수도 있다.
📌 wp-members 플러그인 설치하는 방법
1. 워드프레스 관리자 페이지에서 '플러그인 > 새로 추가' 클릭
2. 우측 상단의 검색창에 'wp-members' 검색
3. 로켓모양의 아이콘을 가진 WP-Members Membership Plugin 우측 상단 '지금 설치' 클릭
이렇게 플러그인이 설치되었다.
WP-Members Membership Plugin 은 내가 설치할 당시 최근 업데이트를 2주전에 한 것으로 보아, 지속적인 업데이트가 되고있는 플러그인으로 보인다. 현재 사용중인 워드프레스 버전과도 호환이 되는 것을 확인할 수 있다.

플러그인을 활성화한다.
내가 설치한 플러그인이 있는 '플러그인 > 설치된 플러그인'에서 WP-Members 플러그인을 찾고 '활성화'를 클릭하면 된다.

플러그인의 설정은 워드프레스 관리자 메뉴 '설정 > WP-Members'에서 할 수 있다.
상단에 4가지 탭이 있는데, 이 곳에서 플러그인의 다양한 설정을 할 수 있다.
WP-Members 옵션에서 중요한 것은, 회원가입과 로그인을 어느 페이지에 설정할지 하는 것 이다.
회원가입 폼과 로그인 폼이 들어가게 될 페이지를 미리 생성해 놓은 후 이 곳에서 해당 페이지를 선택해주면 된다.
"로그인 / 회원가입 페이지 설정하기"
📌 로그인 페이지 설정하기

나는 Betheme를 사용했는데, 테마별로 페이지 설정은 다르기 때문에 Betheme 기준으로 참고하면된다.
다른 테마도 설정관련해서는 비슷할 것으로 생각된다.
로그인 페이지 설정은 워드프레스 설정에서 WP-Members Login 을 페이지에 넣어주었다.
관리자로 로그인 된 상태이기 때문에, 로그인 된 상태로 표시된다.

일반 사용자가 로그인을 하기 위해 '로그인'버튼을 클릭하면 위와 같은 화면을 볼 수 있다.
📌 회원가입 페이지 설정하기

회원가입 페이지는 Text Editor(텍스트 에디터)에 플러그인 설정 코드를 삽입해 주었다.
회원가입 코드 : [wpmem_form register]
이것만 입력해주면 회원가입 폼이 페이지에 쏙 들어간다.

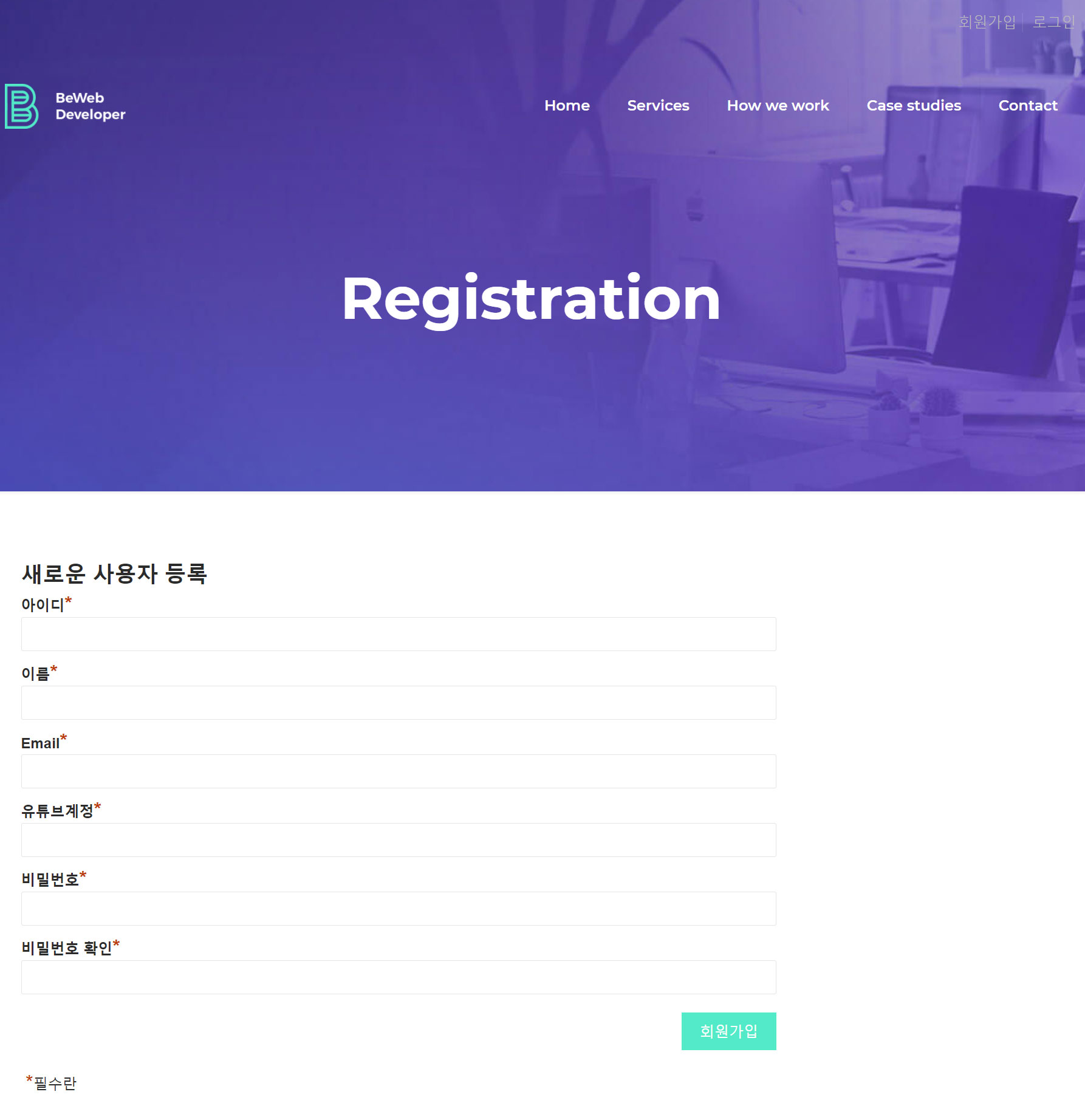
일반 사용자가 회원가입을 진행할 때 볼 수 있는 화면이다.
이렇게 Login이라는 페이지와 Registration이라는 페이지를 미리 생성해 놓았다.

회원가입을 진행할 때, 신규 회원에게 받을 정보에 대해 체크한다.
이렇게 간단한 설정으로 회원가입 폼을 완성할 수 있다.
회원가입 폼에 표시할것인지(표시?), 그 항목이 필수 항목(Required)인지 선택한 후 모든 선택이 끝났으면 좌측 상단 'Select Box'에서 'Save Settings'를 선택하고 '적용'버튼을 누르면 설정이 저장된다.
기본 항목에 없는 정보를 받고싶다면 '필드 추가' 버튼을 통해 항목을 추가하면 된다.
'필드 추가' 버튼을 누르면 아래와 같은 화면이 나온다.

추가할 항목에 대한 설정을 한 후 '필드 추가' 버튼을 누르면 끝이다.
나는 '유튜브계정'이라는 항목을 추가해보았다.
필드타입은 email로 이메일 계정을 적어야만 한다.
이렇게 회원가입 폼을 완성하였다면 회원가입을 진행할 때 발생할 수 있는 상황에 대한 안내 메시지를 설정해보자.

상단탭 4가지 중 '대화'탭에서 설정할 수 있다.
기본적으로 영어로 된 메시지가 설정이 되어있는데 편한대로 변경하면 된다.
회원가입을 완료하면 받을 수 있는 이메일 설정은 어떻게 할까?

상단 탭 중 '이메일' 탭에서 설정할 수 있다.
회원가입 검토부터 승인까지도 설정할 수 있고, 비밀번호 찾기, 아이디 찾기할 때 받는 메일의 내용도 설정할 수 있다.
회원가입, 로그인 페이지 설정을 하면 이제는 무엇을 해야할까?
바로 메뉴 구성이다.
"회원가입 / 로그인 버튼 활성화하기"

메뉴 구성은 워드프레스 관리자 메뉴 중 '테마 디자인 > 메뉴'에서 진행하면 된다.
홈페이지 기본 메뉴로 함께 구성하지 않고, 회원가입/로그인에 필요한 메뉴만 따로 구성하는 것이 좋다.
상단의 '새로운 메뉴'를 클릭하면 메뉴를 따로 구성할 수 있다.
나는 Members라는 이름의 메뉴를 따로 구성해 보았다.
일단 회원가입과 로그인만 진행했으므로 만들어놓은 페이지 'Registration'과 'Login'페이지를 메뉴로 가지고 온다.
그리고 메뉴명을 국문으로 변경하였다.
회원가입 / 로그인 메뉴가 출력 될 위치는 'Social Menu Top | depth 1'로 체크하였다.
이것 또한 Betheme 기준이다.

이 메뉴 위치를 활성화 하기 위해서는 Betheme > Theme Options > Menu & Action Bar > Action Bar 에서 'Show above the header'를 체크해주어야 한다.
회원가입 / 로그인 메뉴를 활성화 하였다.
이것은 로그아웃 사용자가 봤을 때 회원가입 / 로그인이 보이는 것이고 사용자가 로그인 한 경우 로그인 버튼이 '로그아웃'으로 변경되어야 한다.
"로그인했을 때 로그인버튼을 로그아웃으로 변경되도록 설정"

간단하다.
메뉴 설정에서 로그인 메뉴에 CSS Classes (optional) 항목에 WP-Members에서 미리 설정해놓은 코드만 입력해주면 된다.
로그인에서 로그아웃으로 변경되도록 하는 코드 : wpmem_loginout
그런데, CSS Classes (optional) 항목이 보이지 않는다면?

워드프레스 관리자 페이지 상단의 '화면옵션' 버튼을 누르면 설정박스가 보이는데, 여기서 'CSS 클래스'에 체크해주면 된다.


모든 설정을 마쳤다.
회원가입 | 로그인 버튼이 보이고, 로그인 사용자에게는 로그인 버튼이 로그아웃으로 변경되어 보인다.
하나 더 다른점!
로그아웃 되어있는 일반 사용자에게는 보이지않던 메뉴 'Video'가 로그인된 사용자에게는 보인다는 것.
📌 로그아웃 사용자에게는 보이지 않고, 로그인한 사용자에게만 콘텐츠 노출시키기
홈페이지 제작건을 맡다보면 다양한 고객의 니즈(Needs)를 들을 수 있는데, 이 중 하나가 바로 로그인 사용자에게만 보이는 페이지가 필요하다는 것이다.
사진이나 동영상과 같은 콘텐츠를 로그인 사용자에게만 노출하고 싶다거나 하는 내용인데, 이럴때 설정할 수 있다.
위의 내용에 메뉴설정에 있었는데, 다시한번 살펴본다.

메뉴 설정에서 Display 에 라디오박스가 세개 있다.
로그인한 사용자에게만 보여줄 것인지, 로그아웃 사용자에게만 보여줄 것인지, 모든 사용자에게 보여줄 것인지 선택할 수 있다.
WP-Members 플러그인, 무료 플러그인이지만 기능이 좋다.
유료 플러그인에서 제공하는 기본 스타일은 없지만, 회원가입폼 등 다양한 스타일 설정은 직접 하면 된다.
개발자의 지속적인 플러그인 업데이트로 기능에 대한 걱정은 하지 않아도 될 듯하다.
WP-Members 플러그인을 활용한 다른 내용도 있지만, 오늘은 여기서 마치도록 한다.
[워드프레스] 워드프레스 설치하기
"워드프레스 설치하기" 카페24와 같은 국내 호스팅 업체에서 호스팅을 구입하면 '자동으로 워드프레스 설치'를 할 수 있는 기능도 있다. 유료로 '워드프레스 설치'를 진행하는 곳도 있고, 무료로
thanks-momento.tistory.com
[워드프레스] 워드프레스 테마 설치하기
"워드프레스 테마 설치하는 방법" 워드프레스를 설치했다면 이제 테마를 설치 할 차례다. 워드프레스 무료 테마도 많다. 워드프레스 관리자페이지에서 무료테마를 확인할 수 있지만 워드프레스
thanks-momento.tistory.com
[워드프레스] 테마포레스트(themeforest) 회원가입 : 엔바토마켓(envato market)
"워드프레스 테마 구입하기" 워드프레스는 무료 테마도 많지만 아무래도 다양한 디자인과 기능을 활용하기 위해서는 워드프레스 유료테마를 구입하는 것이 좋다. 테마 가격은 평균적으로 60달
thanks-momento.tistory.com
[워드프레스] 테마포레스트에서 테마 다운로드
"워드프레스 테마 다운로드" 워드프레스 테마를 구입했다면, 워드프레스 테마 설치를 위해 테마를 다운로드 받아야합니다. WordPress Themes & Website Templates from ThemeForest Discover 1000s of premium WordPress th
thanks-momento.tistory.com
워드프레스 다국어 플러그인 polylang
워드프레스 다국어 플러그인 다국어 홈페이지를 제작할 때 필요한 플러그인에 대해 적어보려고 한다. 다국어로 제작을 하기 위해서, 워드프레스에서 가장 대표적으로 사용되는 플러그인으로는
thanks-momento.tistory.com
[플러그인] 워드프레스 : 회원가입, 로그인, 로그아웃 wp-members
홈페이지 제작시 회원관리가 필요없는 일반 홈페이지도 있지만, 회원관리가 필요한 홈페이지도 있다. 회원관리라는 것은 신규로 회원가입, 로그인, 로그아웃부터 마이페이지에서 회원정보를
thanks-momento.tistory.com
✅ 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음