티스토리 블로그에서 애드센스 광고 노출을 활성화하여 설정할 경우, 기본적으로 1개만 노출이 된다.
하지만 html 편집을 통해 간단하게 광고를 2개 노출시킬 수 있다.
지난 11월 2일, 구글이 애드센스와 관련하여 주요 업데이트에 대해 공개했는데, 애드센스 수익창출 방법에 변화가 있을 것이라는 이야기였다.
그 중 하나가 바로 애드센스 수익 지불 방식의 변화인데, 비율이 얼마나 변경되는 것인지는 알 수 없지만 CPC에서 CPM으로 변경된다는 내용이었다.
현재는 사용자가 광고를 클릭할 때 비용을 지불하는 클릭당 비용(CPC) 방식과 노출당 비용(CPM)을 지불하는 방식으로 광고주가 선택하여 광고비를 집행했었는데 이제 CPC방식이 아니라 CPM 방식으로의 전환이 있을 것이라는 이야기다.
이제 광고를 꼭 클릭하지 않고도 광고를 노출시키는 것만으로 수익을 올릴 수 있다는 이야기다. 물론 트래픽이 많은 운영자들에게 더 유리하겠지만, 그렇지 않더라도 클릭을 유도하는 것보다는 노출이 더 쉽기 때문에 블로거들은 이를 통해 수익을 증가시킬 수 있는 방법을 모색하고 있다.
하여 나도 티스토리 본문에 광고 한 개 노출할 것을 2개로 추가하여 노출시켜보도록 했다.
구글 애드센스에서 광고 만들기

먼저 구글 애드센스에 로그인한다.
그리고 좌측의 '광고'를 클릭하고 들어가 신규 광고 단위를 만들도록 하자.
디스플레이 광고를 선택했다.

우측 상단의 광고 단위 이름을 적어준다.
어떤 위치에 넣을 것인지, 그 위치에서 광고 노출이 얼마나 되며 수익은 어느정도 나는지 등을 추후에 분석하기 위해서 알아보기 쉽게 이름을 하는 것이 좋다. 그리고 광고 크기는 '반응형'으로 설정한 후 만들기를 누른다.
구글 애드센스 광고 2개 코드 메모해놓기

광고를 만들면 이렇게 원하는 자리에 코드를 입력할 수 있도록 HTML 코드가 생성된다.
이 부분을 메모장에 잘 옮겨둔다.
그리고 아래의 코드를 복사하여 위에서 받은 코드 중 16자리의 ca-pup 코드와 10자리의 디스플레이 광고(data-ad-slot) 10자리의 숫자를 복사하여 위치에 맞게 코드를 넣어준 후 잘 복사해둔다. (잘 보이도록 ★로 표시해 두었다.)
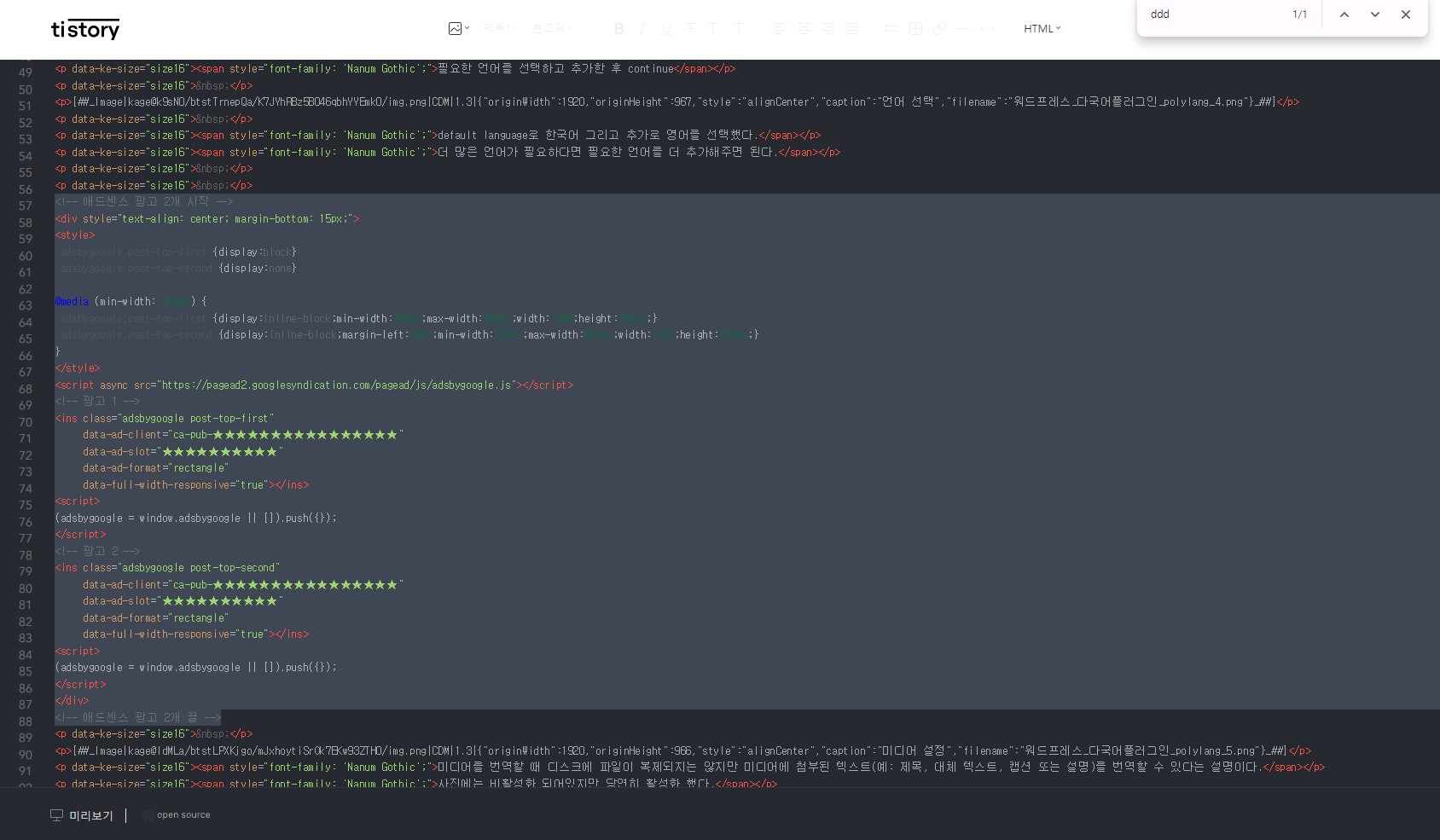
<!-- 애드센스 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 680px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:300px;max-width:300px;width:100%;height:250px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:300px;max-width:300px;width:100%;height:250px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 광고 1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-★★★★★★★★★★★★★★★★"
data-ad-slot="★★★★★★★★★★"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 광고 2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-★★★★★★★★★★★★★★★★"
data-ad-slot="★★★★★★★★★★"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 광고 2개 끝 -->
본문에 애드센스 광고 코드 삽입하기

이제 글을 쓸 때 광고 코드를 삽입하기만 하면 된다.
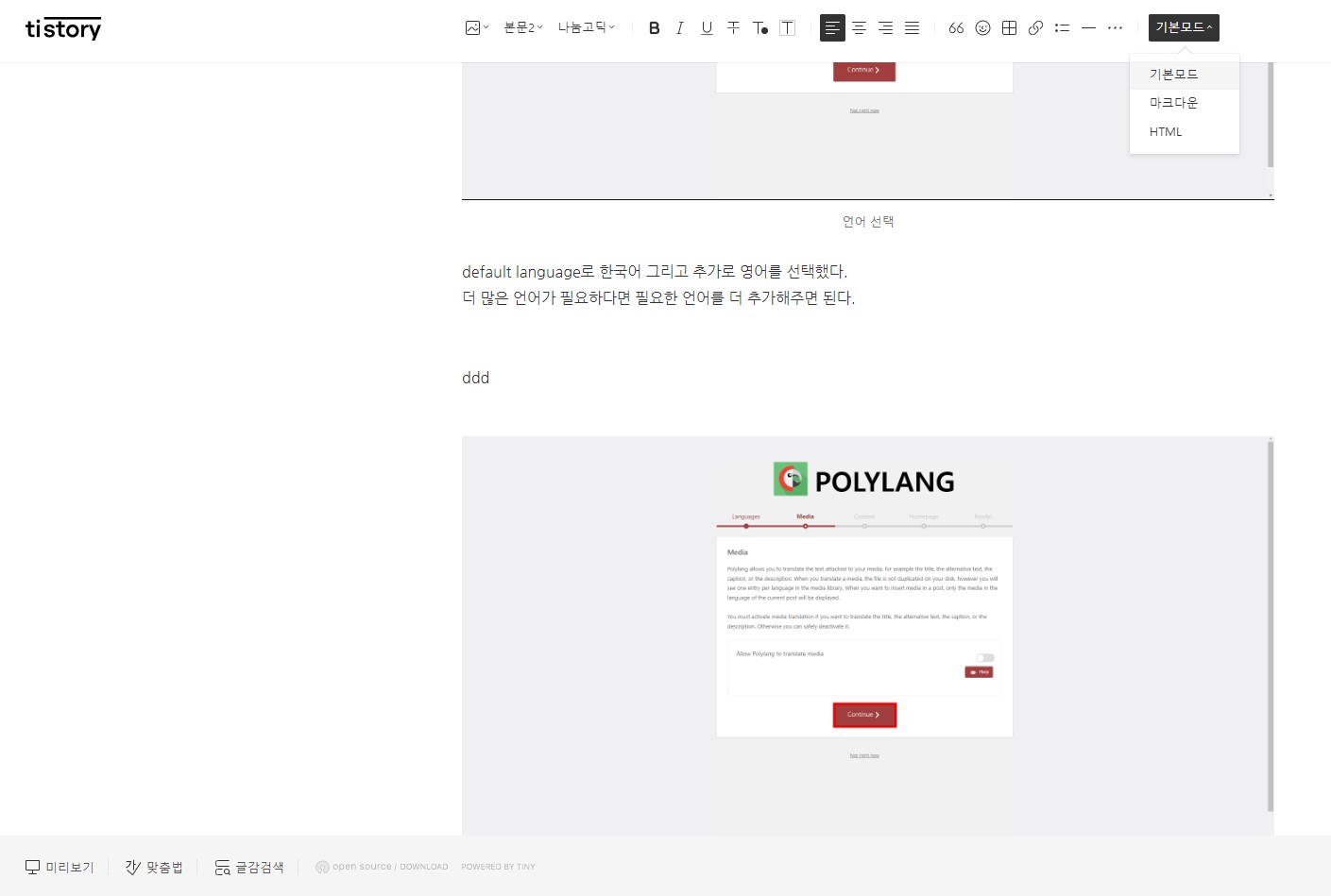
광고를 넣고싶은 자리를 알 수 있도록 본인이 알 수 있게 표시해둔다.
나의 경우는 그냥 알파벳 ddd를 해당 위치에 적어놓았다.
그리고 우측 상단에서 '기본모드'를 'HTML'로 변경해준다.

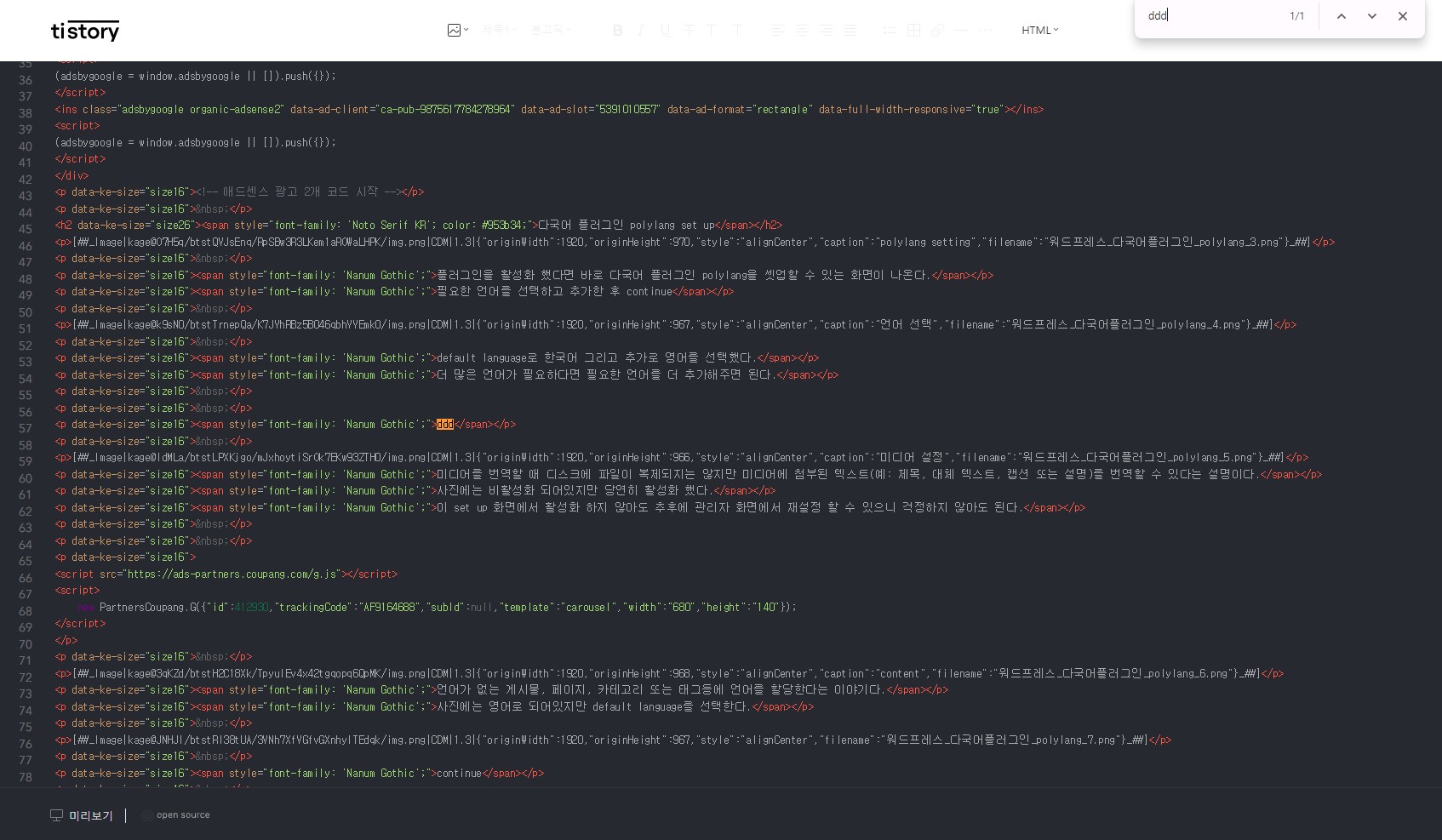
이제 광고를 삽입할 위치를 찾아보자.
Ctrl + F 검색창을 통해 아까 입력해 놓은 알파벳 'ddd'를 검색한다.
그럼 주황색으로 ddd의 위치가 표시되는 것을 볼 수 있다.
<p ~~~>ddd</p> 까지 그 줄을 모두 지운 후 아까 미리 만들어 놓은 광고 코드를 삽입하면 된다.

미리 만들어 둔 광고코드를 삽입한 모습이다. (★은 디스플레이 광고를 만들 때 받은 코드들을 넣어주어야 한다.)

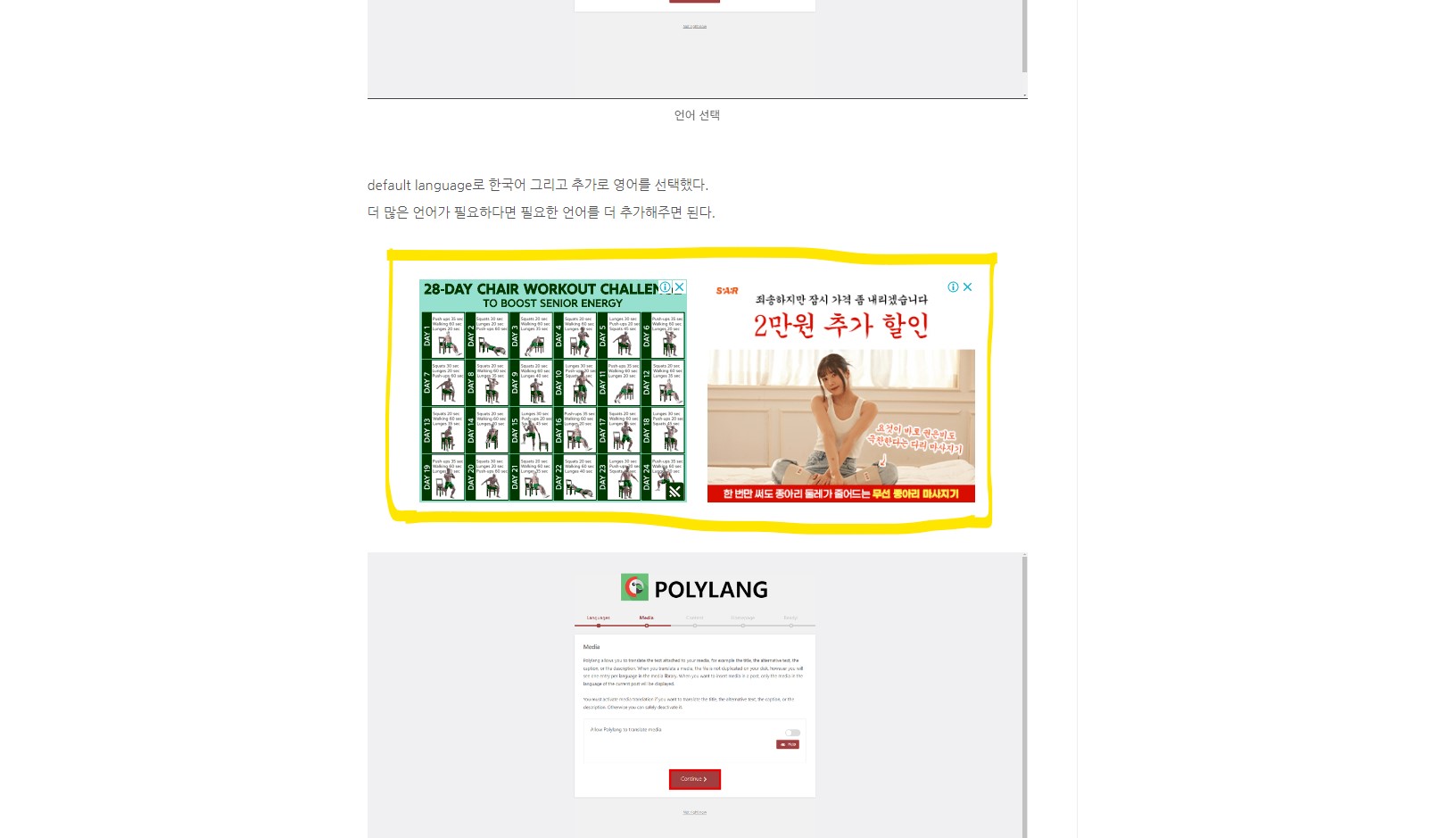
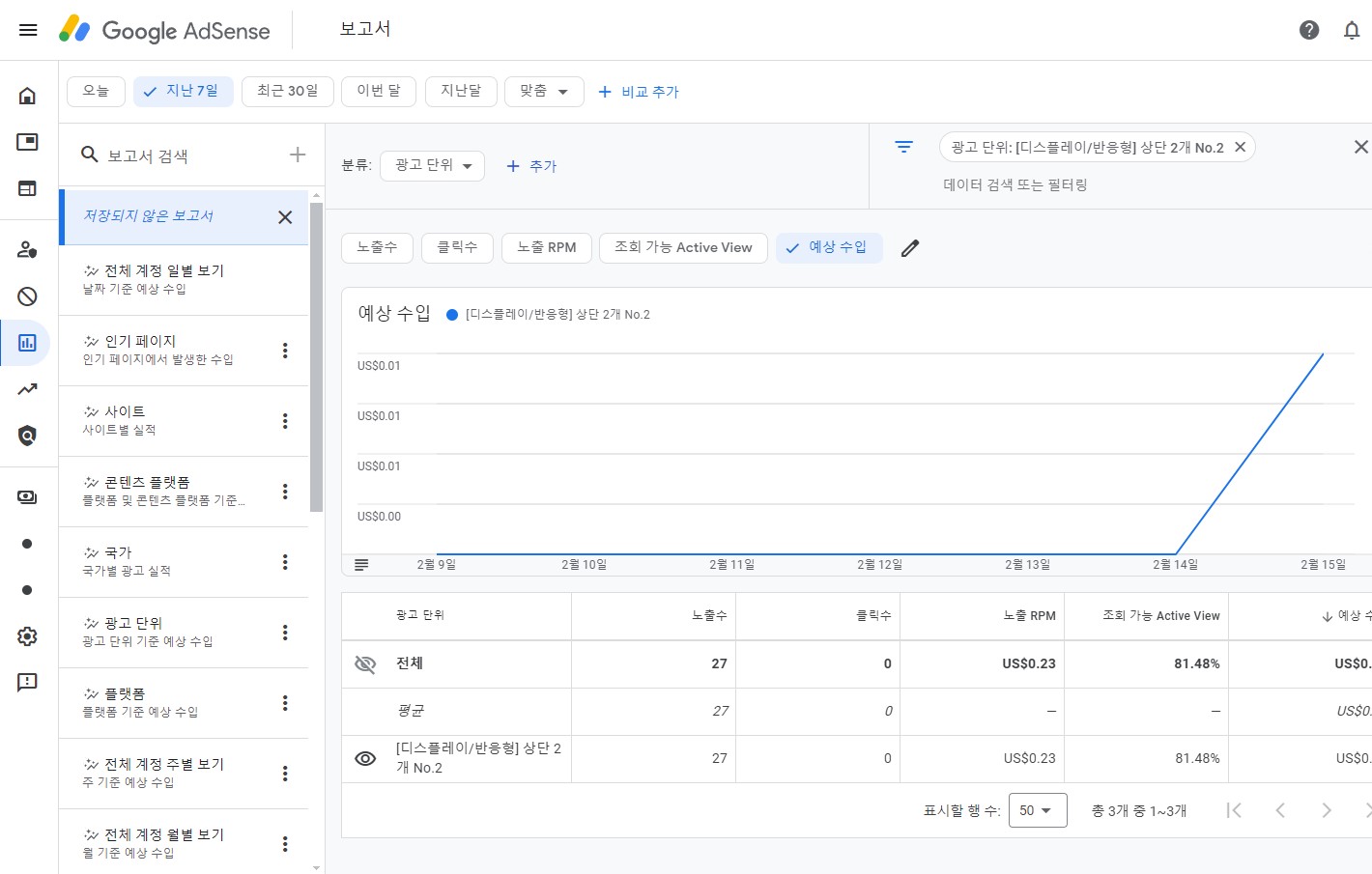
본문 중간에 애드센스 광고 2개가 삽입되어 노출되고 있는 모습이다.
애드센스 광고 효과

이틀 전 오후에 광고 2개를 삽입했다.
티스토리 블로그를 방치하다가 다시 시작한지도 얼마 되지 않았고, 아직 방문자가 많은 블로그도 아니다보니 하루만에 엄청난 효과를 보았다고 할 수는 없지만 그래도 광고를 삽입하고 하루만에 티끌만큼의 수익이라도 생겼다는 것이 유의미한 것 같다.
이렇게 두 개의 광고를 노출하여 CPM 방식의 수익을 조금이라도 더 늘려보려는 노력이었다.
앞으로 블로그를 더 열심히 해보자는 의욕이 생겼으면 그걸로 됐다.
✅ 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음
'마케팅' 카테고리의 다른 글
| 쿠팡 파트너스 광고 배너 블로그에 삽입/적용하기 (0) | 2024.02.20 |
|---|---|
| 쿠팡 파트너스 가입 심사 승인받고 광고 수익 만들기 (1) | 2024.02.19 |
| 인스타그램 광고 사업자 등록번호(BRN) 그리고 원화 대신 달러로 (0) | 2023.05.23 |



댓글